Home » Archives for tháng 9 2011
TẢI NGUYÊN ALBUM NHẠC TRÊN ZING MP3, NHACCUATUI
Người đăng: Unknown on Thứ Sáu, 30 tháng 9, 2011
Bạn có thể dễ dàng tải từng bài hát trên Zing mp3 hay Nhaccuatui nhờ phần mềm bắt link và tăng tốc Download IDM. Tuy nhiên, nếu muốn tải nhanh nguyên cả Album nhạc thì bạn nên dùng xMP3DOWNLOADER - thành phần mở rộng dành riêng cho FireFox.
Bạn dùng trình duyệt FireFox truy cập VÀO ĐÂY, sau đó nhấn Add to FireFox > Install Now để cài đặt Add-on rồi khởi động lại trình duyệt, xMp3Download tương thích với FireFox 3.0-8.0.
Bây giờ, để tải nguyên Album nhạc từ Zing mp3 hay Nhaccuatui, bạn chỉ việc mở nghe Album đó với FireFox, nhấn phải chuột lên vùng trống bất kỳ chọn Download Album.
Hộp thoại hiện ra ngay sau đó sẽ cung cấp đường dẫn đến thư mục lưu các file nhạc tải về (thư mục này có tên giống với tên Album nhạc), bạn ghi nhớ đường dẫn trên, sau đó nhấn OK để xác nhận. Lúc này, xMp3Downloader sẽ âm thầm tải về tất cả các bài hát trong Album và lưu ở thư mục mặc định đã nêu trên.
Nhãn:
THỦ THUẬT INTERNET
TẠO CHỮ ĐỔI MÀU LIÊN TỤC
Người đăng: Unknown
Để tạo sự chú ý cho một đoạn văn bản hoặc một thông báo, các bạn có thể tạo sự nổi bật cho đoạn văn bản đó bằng cách cho các chữ đổi màu liên tục, thủ thuật này khá đơn giản nhưng không kém phần đẹp mắt, các bạn xem các chữ thí dụ phía dưới.
Để làm được điều này, rất đơn giản, các bạn chỉ cần đăng nhập vào Blog > chọn thiết kế > Thêm tiện ích HTML/Javacript rồi dán tất các các code phía dưới vào
<b>
<script>
var text="NỘI DUNG ĐOẠN VĂN BẢN BẠN ĐẶT VÀO ĐÂY, SAU DẤU NGOẶC KÉP"
var speed=40
if (document.all||document.getElementById){
document.write('<span id="highlight">' + text + '</span>')
var storetext=document.getElementById? document.getElementById("highlight") : document.all.highlight
}
else
document.write(text)
var hex=new Array("00","14","28","3C","50","64","78","8C","A0","B4","C8","DC","F0")
var r=1
var g=1
var b=1
var seq=1
function changetext(){
rainbow="#"+hex[r]+hex[g]+hex[b]
storetext.style.color=rainbow
}
function change(){
if (seq==6){
b--
if (b==0)
seq=1
}
if (seq==5){
r++
if (r==12)
seq=6
}
if (seq==4){
g--
if (g==0)
seq=5
}
if (seq==3){
b++
if (b==12)
seq=4
}
if (seq==2){
r--
if (r==0)
seq=3
}
if (seq==1){
g++
if (g==12)
seq=2
}
changetext()
}
function starteffect(){
if (document.all||document.getElementById)
flash=setInterval("change()",speed)
}
starteffect()
</script>
</b>
Bây giờ, bạn thay đổi nội dung nhập và tốc độ chuyển đổi của chữ theo ý mình muốn (các chữ và con số màu xanh). Cuối cùng bấm Lưu lại và trở lại Blog xem kết quả.
CHÚC CÁC BẠN THÀNH CÔNG!!!
<script>
var text="NỘI DUNG ĐOẠN VĂN BẢN BẠN ĐẶT VÀO ĐÂY, SAU DẤU NGOẶC KÉP"
var speed=40
if (document.all||document.getElementById){
document.write('<span id="highlight">' + text + '</span>')
var storetext=document.getElementById? document.getElementById("highlight") : document.all.highlight
}
else
document.write(text)
var hex=new Array("00","14","28","3C","50","64","78","8C","A0","B4","C8","DC","F0")
var r=1
var g=1
var b=1
var seq=1
function changetext(){
rainbow="#"+hex[r]+hex[g]+hex[b]
storetext.style.color=rainbow
}
function change(){
if (seq==6){
b--
if (b==0)
seq=1
}
if (seq==5){
r++
if (r==12)
seq=6
}
if (seq==4){
g--
if (g==0)
seq=5
}
if (seq==3){
b++
if (b==12)
seq=4
}
if (seq==2){
r--
if (r==0)
seq=3
}
if (seq==1){
g++
if (g==12)
seq=2
}
changetext()
}
function starteffect(){
if (document.all||document.getElementById)
flash=setInterval("change()",speed)
}
starteffect()
</script>
</b>
Bây giờ, bạn thay đổi nội dung nhập và tốc độ chuyển đổi của chữ theo ý mình muốn (các chữ và con số màu xanh). Cuối cùng bấm Lưu lại và trở lại Blog xem kết quả.
CHÚC CÁC BẠN THÀNH CÔNG!!!
Nhãn:
HIỆU ỨNG CHỮ,
NÂNG CAO
Truy tìm dấu vết hồ sơ Blogger đồng hương
Người đăng: Unknown on Thứ Tư, 28 tháng 9, 2011

Giải pháp thật là đơn giản, bạn chỉ cần truy cập địa chỉ sau đây:
http://www.blogger.com/profile-find.g?t=l&loc0=VN&loc1&loc2=H%E1%BB%93+Ch%C3%AD+Minh
Tại trang này bạn sẽ tìm thấy danh sách hồ sơ của tất cả các blogger đến từ thành phố Hồ Chí Minh, tương tự nếu là thành phố Hà Nội thì truy cập địa chỉ sau đây:
http://www.blogger.com/profile-find.g?t=l&loc0=VN&loc1&loc2=H%C3%A0+N%E1%BB%99i
Đà Nẵng: http://www.blogger.com/profile-find.g?t=l&loc0=VN&loc1&loc2=%C4%90%C3%A0+N%E1%BA%B5ng
Ở các địa phương khác bạn áp dụng tương tự, theo format như sau:
http://www.blogger.com/profile-find.g?t=l&loc0=VN&loc1&loc2=A+B
ví dụ A là Vũng, B là Tàu sẽ tìm đến danh sách các blogger đến từ Vũng Tàu vậy.
Như vậy để tìm hồ sơ của tất cả các blogger của Việt Nam thì truy cập địa chỉ:
http://www.blogger.com/profile-find.g?t=l&loc0=VN
Nếu là Mỹ thì dùng http://www.blogger.com/profile-find.g?t=l&loc0=US
Anh: http://www.blogger.com/profile-find.g?t=l&loc0=UK
Trung Quốc: http://www.blogger.com/profile-find.g?t=l&loc0=CN
Hàn Quốc: http://www.blogger.com/profile-find.g?t=l&loc0=KR (cái này chị em tha hồ mà tìm hồ sơ của mấy anh minh tinh Hàn Quốc nha, quá đã).
Tiếp tục bạn có thể tìm hồ sơ theo sở thích, ví dụ tìm các blogger có cùng sở thích Games Online thì truy cập địa chỉ:
http://www.blogger.com/profile-find.g?t=i&q=Games%20Online
Cùng sở thích Học tiếng Anh thì tìm:
http://www.blogger.com/profile-find.g?t=i&q=H%E1%BB%8Dc%20ti%E1%BA%BFng%20Anh
Tựu trung lại nếu muốn tìm những người cùng sở thích thì tìm theo format như sau:
http://www.blogger.com/profile-find.g?t=i&q=tên sở thích
Những điều này tưởng chừng như đơn giản song có thể bạn không để ý đến, mà nếu tận dụng triệt để thì bạn sẽ tìm thấy những thứ thật thú vị và hữu ích.
Nhãn:
Profile
GẮN LOGO CHO BLOG
Người đăng: Unknown
 Trong máy tính của bạn đang có nhiều ảnh đẹp và bạn muốn gắn làm Logo (ảnh đại diện) cho Blog? Bạn có thể gắn bất kỳ Logo nào (ảnh động ảnh tĩnh đều được) vào bên trái của blog, bên phải của blog, chính giữa hoặc ở góc trên bên phải, góc dưới bên trái....kèm theo là lời chào hoặc tên blog của bạn. Logo này sẽ trượt theo chuột khi bạn xem blog.
Trong máy tính của bạn đang có nhiều ảnh đẹp và bạn muốn gắn làm Logo (ảnh đại diện) cho Blog? Bạn có thể gắn bất kỳ Logo nào (ảnh động ảnh tĩnh đều được) vào bên trái của blog, bên phải của blog, chính giữa hoặc ở góc trên bên phải, góc dưới bên trái....kèm theo là lời chào hoặc tên blog của bạn. Logo này sẽ trượt theo chuột khi bạn xem blog.Để gắn được Logo vào Blog, đầu tiên bạn đăng nhập vào Blog > chọn Thiết kế > Thêm tiện ích HTML/Javacript rồi dán code phía dưới vào.
<div id="imgLOAD" style="position:fixed;top:300px;right:500px" align="center">
Hello!!!.. <br/>
<img src="http://blog.flamingtext.com/blog/2010/12/09/flamingtext_com_1291959905_27498.gif"/></div>
Bây giờ, bạn có thể thay đổi top (đầu trang), right (góc phải), chữ Hello!!! thành chữ bạn muốn và thay đổi link hình của bạn ở dòng lệnh img src=.......
Cuối cùng lưu lại và trở vào Blog xem kết quả
Mách nhỏ: Các bạn nên gắn Logo là ảnh động thì sẽ đẹp hơn
Nhãn:
THỦ THUẬT ẢNH,
TIỆN ÍCH,
TRANG TRÍ BLOG
Đếm lượt xem bài viết bằng cookie
Người đăng: Unknown on Thứ Hai, 26 tháng 9, 2011
Đếm lượt xem bài viết là một thủ thuật khá cần thiết cho blogspot. Thông thường việc đếm lượt xem bài viết được thực hiện bằng ngôn ngữ php tuy nhiên nó yêu cầu sử dụng host, do đó dẫn đến việc đứt gánh giữa đường khi host không còn hoạt động. Ở đây mình hướng dẫn bạn cách đếm lượt xem bài viết sử dụng cookie. Bạn có thể xem DEMO bên dưới.
Thông thường bộ đếm lượt truy cập bài viết được đặt ở cuối bài viết, do đó bạn có thể tìm trong Template ở chế độ mở rộng mẫu tiện ích đến một trong những dòng code sau:
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'>
Rồi đặt trước hoặc sau nó bằng đoạn code bên dưới:
Nếu muốn tùy biến CSS cho dòng thông báo thì bạn đặt CSS như thế này (trước dòng ]]></b:skin> trong Template):
Hy vọng đoạn script này sẽ giúp ích cho blogspot của bạn, tránh đến việc sử dụng host để dành cho cả một thủ thuật nhỏ như thế này quả thật là bất tiện và phung phí.
More about →
Thông thường bộ đếm lượt truy cập bài viết được đặt ở cuối bài viết, do đó bạn có thể tìm trong Template ở chế độ mở rộng mẫu tiện ích đến một trong những dòng code sau:
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'>
Rồi đặt trước hoặc sau nó bằng đoạn code bên dưới:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function setC(visitors, value){
var expireDate=new Date (2099, 12, 31);
document.cookie = visitors + "=" + escape(value) + ((expireDate == null) ? "" : ("; expires=" +
expireDate.toGMTString())) }
function readC(visitors){
var search = visitors + "=";
var i, j;
if (document.cookie.length > 0) {
i = document.cookie.indexOf(search);
if (i != -1) {
i += search.length;
j = document.cookie.indexOf(";", i);
if (j == -1) j = document.cookie.length;
return unescape(document.cookie.substring(i,j));
} } }
var num;
num=readC("visitors");
if (!num) num=0;
num++;
setC("visitors", num);
document.write("<div class='visitors'>");
document.write("<b>Bạn đã xem bài này "+num+" lần.<\/b>");
document.write("<\/div>");
//]]>
</script>
</b:if>
Nếu muốn tùy biến CSS cho dòng thông báo thì bạn đặt CSS như thế này (trước dòng ]]></b:skin> trong Template):
.visitors{… đặt các thuộc tính CSS ở đây nha ..}
Hy vọng đoạn script này sẽ giúp ích cho blogspot của bạn, tránh đến việc sử dụng host để dành cho cả một thủ thuật nhỏ như thế này quả thật là bất tiện và phung phí.
Nhãn:
Javascript
Dịch vụ thiết kế Blogger Template
Người đăng: Unknown on Chủ Nhật, 25 tháng 9, 2011

1. Thiết kế Template (Khung giá 10 - 20 USD)
Đã có 1 người đăng ký (Pending)
Bạn muốn tạo một Template độc đáo cho Blogspot của bạn? Hãy cho chúng tôi biết ý tưởng của bạn. Chúng tôi sẽ tạo một Template thượng hạng và làm thỏa mãn yêu cầu của bạn.
2. Chuyển thể WordPress sang Blogger (Khung giá 15 – 30 USD)
Bạn muốn chuyển thể một Wordpress Theme sang Blogger Template để sử dụng cho Blogspot của bạn? Hãy gửi mẫu Wordpress Theme cho chúng tôi và chúng tôi sẽ giúp bạn tạo phiên bản Blogger.
3. Tùy biến Blogspot (Khung giá 5 – 10 USD)
Đã có 2 người đăng ký (Finished)
Nếu bạn muốn thay đổi những đặc điểm của Blogspot của bạn như thêm Sidebar, thêm Lowerbar, chia cột Header, thêm Slider, thêm các tiện ích, cải thiện SEO, cải thiện tốc độ load trang …, chúng tôi sẽ giúp bạn thực hiện tất cả những yêu cầu theo cách tối ưu nhất.
Thanh toán được thực hiện qua Paypal, ATM, Card điện thoại di động. Hãy liên hệ với chúng tôi qua email: webmaster@thuthuatblogger.info để biết thêm chi tiết.
2 cột, tương thích IE8, IE9, Firefox, Chrome
02 Sale$10
- 2 cột; tương thích IE8, IE9, Firefox, Safari 5, Opera, Chrome
01 Sale$10
- 2 cột; tương thích IE8, IE9, Firefox, Safari 5, Opera, Chrome
01 Sale$10 - $15
Nhãn:
Thông báo
Đầu tư MMO bằng E-Study Template
Người đăng: Unknown on Thứ Bảy, 24 tháng 9, 2011
Nếu bạn muốn chơi Affiliate, Adsense hoặc MMO nói chung hoặc thậm chí muốn đặt quảng cáo trên blogspot thì bạn nên chọn một Template thật đặc trưng. Nếu muốn chơi MMO thật hiệu quả thì bạn nên viết blogspot bằng tiếng Anh. E-Study là một Template mới ra của Thủ thuật Blogger có thể đáp ứng đủ yêu cầu của một người chơi MMO đích thực.

DEMO
E-Study Template được tích hợp đầy đủ các tiện ích cần thiết cho một blogspot. Nổi bật nhất là phần Auto Readmore có thương hiệu riêng của Thủ thuật Blogger. Phần nhận xét tự động điều chỉnh bề rộng theo số ký tự của nhận xét. Đã gắn tiện ích Next Post/Previous Post. Menu dạng cây thư mục tiết kiệm không gian web. Tốc độ load siêu nhanh, bạn có thể kiểm tra bằng công cụ dưới đây:
Kiểm tra dung lượng và tốc độ tải trang:
E-Study đã được SEO theo hướng tốt nhất, dễ cài đặt và tùy biến.
Quan niệm của Thủ thuật Blogger về phương diện Template thương mại: “Hàng rẻ là hàng dỏm” vì thế E-Study sẽ không có giá dưới 10 USD. Giá bán ban đầu là 10USD/Template, sau 5 lần sale sẽ tăng thêm 1 USD đến giá fix cuối cùng là 15 USD (giá trị thực của E-Study). 10 USD đầu tư cho một sự nghiệp MMO là sự lựa chọn quá ư là đơn giản.
Đã có 01 người mua Template này.
More about →

E-Study Template được tích hợp đầy đủ các tiện ích cần thiết cho một blogspot. Nổi bật nhất là phần Auto Readmore có thương hiệu riêng của Thủ thuật Blogger. Phần nhận xét tự động điều chỉnh bề rộng theo số ký tự của nhận xét. Đã gắn tiện ích Next Post/Previous Post. Menu dạng cây thư mục tiết kiệm không gian web. Tốc độ load siêu nhanh, bạn có thể kiểm tra bằng công cụ dưới đây:
Kiểm tra dung lượng và tốc độ tải trang:
E-Study đã được SEO theo hướng tốt nhất, dễ cài đặt và tùy biến.
Quan niệm của Thủ thuật Blogger về phương diện Template thương mại: “Hàng rẻ là hàng dỏm” vì thế E-Study sẽ không có giá dưới 10 USD. Giá bán ban đầu là 10USD/Template, sau 5 lần sale sẽ tăng thêm 1 USD đến giá fix cuối cùng là 15 USD (giá trị thực của E-Study). 10 USD đầu tư cho một sự nghiệp MMO là sự lựa chọn quá ư là đơn giản.
Đã có 01 người mua Template này.
Nhãn:
Blogger Template
TẠO KHUNG CHỨA NỘI DUNG TỰ ĐỘNG THAY ĐỔI
Người đăng: Unknown on Thứ Ba, 20 tháng 9, 2011
Với thủ thuật này, các nội dung được hiển thị trong khung sẽ tự động thay đổi theo thời gian, ở mỗi khung các bạn có thể tạo một hoặc nhiều nội dung khác nhau.
Để hiểu rõ hơn, các bạn bấm vào xem thử để trải nghiệm nhat
Đầu tiên, bạn đăng nhập vào Blog > Chọn Chỉnh sửa HTML, sau đó bấm cặp phím Ctrl+F để mở hộp tìm kiếm, gõ vào hộp đó lệnh<head> và dán code phía dưới vào sau dòng lệnh <head>
<script src='http://traidatmui-tips.googlecode.com/files/content_slider.js' type='text/javascript'/>
Tiếp tục, bạn gõ vào ô dòng lệnh: ]]></b:skin> và dán code phía dưới vào trên dòng lệnh ]]></b:skin>
.sliderwrapper{
position: relative;
overflow: hidden;
border: 10px solid #000099;
border-bottom-width: 6px;
width: 400px; /*Độ rộng của khung*/
height: 250px; /*Chiều cao của khung*/
}
.sliderwrapper .contentdiv{
visibility: hidden;
position: absolute;
left: 0;
top: 0;
padding: 5px;
background: #ddd; /*màu nền của khung chứa các nội dung bên trong */
width: 390px; /*Độ rộng của khung chứa các nội dung bên trong */
-moz-opacity: 1;
opacity: 1;
}
.pagination{
width: 400px; /*Độ rộng của thanh phân trang bên dưới nội dung*/
text-align: center;
background: #000099; /*Màu nền của thanh phân trang bên dưới nội dung*/
padding: 5px 10px;
}
.pagination a{
padding: 0 5px;
border:1px solid #fff;
text-decoration: none;
color: #00007D; /*Màu text của thanh phân trang bên dưới nội dung*/
background: #ddd; /*Màu nền của text thanh phân trang bên dưới nội dung*/
}
.pagination a:hover, .pagination a.selected{
color: #fff;
background: #3333cc;
}
position: relative;
overflow: hidden;
border: 10px solid #000099;
border-bottom-width: 6px;
width: 400px; /*Độ rộng của khung*/
height: 250px; /*Chiều cao của khung*/
}
.sliderwrapper .contentdiv{
visibility: hidden;
position: absolute;
left: 0;
top: 0;
padding: 5px;
background: #ddd; /*màu nền của khung chứa các nội dung bên trong */
width: 390px; /*Độ rộng của khung chứa các nội dung bên trong */
height: 100%;
filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity: 1;
opacity: 1;
}
.pagination{
width: 400px; /*Độ rộng của thanh phân trang bên dưới nội dung*/
text-align: center;
background: #000099; /*Màu nền của thanh phân trang bên dưới nội dung*/
padding: 5px 10px;
}
.pagination a{
padding: 0 5px;
border:1px solid #fff;
text-decoration: none;
color: #00007D; /*Màu text của thanh phân trang bên dưới nội dung*/
background: #ddd; /*Màu nền của text thanh phân trang bên dưới nội dung*/
}
.pagination a:hover, .pagination a.selected{
color: #fff;
background: #3333cc;
}
Bạn có thể thay thế màu nền, kích thước khung...theo các chú thích ghi trong code
Cuối cùng, bấm Lưu mẫu và trở về thiết kế > thêm tiện ích HTML/Javacript rồi dán các code phía dưới vào
<div id="slider1" class="sliderwrapper">
<div class="contentdiv">
Nội dung 1 muốn hiển thị nhập vào đây
</div>
<div class="contentdiv">
Nội dung 2 muốn hiển thị nhập vào đây
</div>
<div class="contentdiv">
Nội dung 3 muốn hiển thị nhập vào đây
</div>
<div class="contentdiv">
Nội dung 4 muốn hiển thị nhập vào đây
</div>
</div>
<div id="paginate-slider1" class="pagination"></div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "click", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.2], //[true/false, fadedegree]
autorotate: [true, 3000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
<div class="contentdiv">
Nội dung 1 muốn hiển thị nhập vào đây
</div>
<div class="contentdiv">
Nội dung 2 muốn hiển thị nhập vào đây
</div>
<div class="contentdiv">
Nội dung 3 muốn hiển thị nhập vào đây
</div>
<div class="contentdiv">
Nội dung 4 muốn hiển thị nhập vào đây
</div>
</div>
<div id="paginate-slider1" class="pagination"></div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "click", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.2], //[true/false, fadedegree]
autorotate: [true, 3000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
Bây giờ bạn nhập nội dung mà mình muốn hiển thị vào, code này có 4 nội dung, nếu muốn thêm nhiều nội dung hơn thì bạn copy code này
<div class="contentdiv">
Nội dung 4 muốn hiển thị nhập vào đây </div>
dán vào phía dưới sau mỗi dòng nội dung theo mẫu
Nguồn: Trai đất mũi
CHIA SẺ DỮ LIỆU CÓ DUNG LƯỢNG 9GB
Người đăng: Unknown on Thứ Hai, 19 tháng 9, 2011
Bạn có thể chia sẻ dữ liệu cho bạn bè người thân với dung lượng "khủng" lên đến 9GB với sự hỗ trợ của trang Web trực tuyến FYELS.
Đầu tiên, bạn truy cập VÀO ĐÂY, sau đó upload file cần chia sẻ bằng cách kéo thả nó vào trang chủ của FYELS.
Quá trình upload files diễn ra với tốc độ khá nhanh và ổn định. Ngay khi hoàn thành việc upload dữ liệu, bạn sẽ được trang Web cung cấp một link liên kết, bạn copy đường link này gởi cho bạn bè nào mà mình muốn chia sẻ. Hầu như không có giới hạn nào đối với tập tin chia sẻ vì dung lượng lớn nhất mà FYELS hỗ trợ cho bạn lên đến 9GB...
Để download dữ liệu chia sẻ, bạn nhấn vào đường link liên kết đã được cung cấp rồi nhấn nút download nằm ở phía dưới. FYELS sẽ liệt kê các chi tiết như: tên, dung lượng, số lượt xem và số lượt tải của tập tin. Ngoài ra, nếu tập tin là hình ảnh, nó có thể được hiển thị ngay trong cửa sổ trình duyệt.
Muốn xoá file đã được upload, bạn nhập địa chỉ Email của mình rồi nhấn nút Email me a password, sau đó bạn đăng nhập vào hộp thư của mình để nhận password và link liên kết dùng để xoá files mà FYELS đã gởi.
Bạn dán link liên kết mà FYELS đã gởi cho bạn vào thanh địa chỉ của trình duyệt, sau đó gõ mật khẩu được cung cấp vào ô enterkey, ngay lập tức tập tin sẽ được FYELS xoá khỏi máy chủ.
Đến với FYELS dữ liệu của bạn luôn luôn được chia sẻ dễ dàng và thuận tiện nhất mà không cần phải đăng ký một tài khoản hoặc trả các khoản phí nào khác, đặc biệt là bạn có thể chia sẻ dữ liệu lên đến 9GB, thật không ngờ phải không các bạn, các bạn nghĩ sao?....
Nhãn:
THỦ THUẬT INTERNET
Cài đặt bộ chèn Emoticons cho hệ thống nhận xét phân cấp
Người đăng: Unknown on Chủ Nhật, 18 tháng 9, 2011

Hẳn bạn cũng từng biết về addon Greasemonkey giúp thêm bộ chèn biểu tượng cảm xúc trực tiếp vào công cụ đăng bài viết (Post Editor) của Blogspot. Kịch bản này chỉ hoạt động trên trình duyệt FireFox. Thật may là sau một quá trình nguyên cứu, mình đã áp dụng thành công phương pháp này đối với hệ thống nhận xét popup. Cách thức thực hiện là viết một kịch bản tạo chức năng chèn các thẻ <b></b> (in đậm), <i></i> (in nghiêng), <a></a> (liên kết) và một bộ biểu tượng cảm xúc (ở đây mình tạo bộ 25 Zing Emoticons) sau đó upload kịch bản lên trang tài nguyên userscript.org. Để cài đặt tiện ích này, người dùng cần sử dụng trình duyệt FireFox tải addon Greasemonkey rồi cài đặt. Trước tiên đến trang Greasemonkey, nhấn nút Add to Firefox để tải về cài đặt tiện ích này.

Sau đó khởi động lại (restart) trình duyệt, tiếp tục tải Emoticons Script về, nhấn Install để script tự động cài đặt vào FireFox.

Sau đó mở hệ thống nhận xét popup bạn sẽ thấy bộ biểu tượng cảm xúc sẽ xuất hiện trong phần Comments Form. Mỗi khi cần chèn biểu tượng hoặc các thẻ HTML, bạn chỉ việc click vào nó là xong.
Tuy nhiên để các biểu tượng cảm xúc hiển thị trên phần nhận xét (không phải dạng Popup) thì bạn phải cài đặt chức năng biểu tượng cảm xúc, bằng cách đặt đoạn code sau đây vào trước thẻ </body>.
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
//Emoticons for Blogger Comments || Author: Huynh Nhat Ha || http://huynh-nhat-ha.blogspot.com || © Copyright 2010
function emoticonBloggerHuynhNhatHa() {
if(!document.getElementById) {return;} // no support
bodyText = document.getElementById('comments-block');
theText = bodyText.innerHTML;
theText = theText.replace(/:1/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMX2tgOKmcqgNTlrX-zcbEjUadeaOUVyHZ1DoD4OiIw5MmzWjHlgUNGKm6hw-5xiq2zicyYg3DtH1a0F80Quhd31WKdAC_Uxn867hq8EE72w9G3YL2EVsYrzPbBIG8m8c9jbElim6m1FBO/s1600/49.gif" />');
theText = theText.replace(/:2/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuVec1Tawpb1dVuNm4gpuDSaIHkq3vIKve_GOQGeITiDRgoRpebmh2_Mg90kw-pryG7l5nRz-KeINJodecI-058cxfOqWwY9GsY1tobf0XNXU9S62VXEydPx2e-wMlzp1UwE_c6PzOmN9o/s1600/102.gif" />');
theText = theText.replace(/:3/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh91wTB4JF3KqH3O6JRMQDshTBmtMswt7cmXaO-vBuQ2VugTeLxdKnf0KVE0auub03iBWKaZJ4Q4s2OulecznLNlpRzOEqQx38d_tygvbgiKeRqNNpOS08Fv0_x8z-K4K8owFxWxlMfp66r/s1600/113.gif" />');
theText = theText.replace(/:4/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYaGD5vyVL-ZJswvX3B6nT8T6JDBuvchnssdO5R5uEMhrQEQnbJX0yoDNgYNwkMqz0AzIACwr9MW4lGrPvThN_5IOWw0EIhYQWWhSPHuuBMWsEH4vH0ZoNDWv8ime3F9Drm3PU3RBzeENN/s1600/93.gif" />');
theText = theText.replace(/:5/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1A7MTRZ0S2WSN7jNjYbCJxCYPzrBG1qGlMhPwzdZZMDWwGoaaYsuvMAodKVT9cfNiOkayrIwRdQlf7krhGKSUjGgiK6dnhNldI4SurZUO7Tx-AwjOBCfayWehWyGIkxWfx3hXe7Jcqm8a/s1600/61.gif" />');
theText = theText.replace(/:6/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3w7dHTMSsgp74JVazA6sux3jU27EtqeX7aZ8lmYjUyKg4J9mJbT8XAB8MEZcvp3RqVJPUf70urlESbguBdX17hyphenhyphenJ8AxdAGZaKQR3jqV3H2CSCI_yWX5MDyMEjXwA-mFveptG6Yu6yo7iA/s1600/134.gif" />');
theText = theText.replace(/:7/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXW7G6N3RomyKBfDZj2qAUg1HiGg_-fPRieqHCBmOUyV31KFVImIQHMMO7nkWWOjgEXkUUdjdsWwbbeInP3L_-1r0KzR6qYXVX0-NAZSDgd0KrjxVBqWZ66byQWYMF1F9lk7iKmBN0j2g0/s1600/39.gif" />');
theText = theText.replace(/:8/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfvobYI6wMIUhjY_WNXAfXdjWrmnwd_oWMN731JiNHWO5rJE5Vp4TvZ58ZuMl2pyPha5fbaE7VEC5qdvSUJ2D-YYk9kglWiRfRMFIaqINi_qAJjxUWQX2sUVEOxH3p4v5JUzBsOI6z_c61/s1600/106.gif" />');
theText = theText.replace(/:9/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDqJJgpAEOabbl0DoP9baC8IZ0UU04XpR0QMUFRv96517fnN-4O4ymm8kUwHEiq3frLcw3l15oylowNXPK7MD1tLh84-e8FOXg3NW_F1oZNOxqEdmnTZe5T4rJvKebaSmFueEF4k8IzrGE/s1600/43.gif" />');
theText = theText.replace(/:A/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEzGMHb5j8onzHGGEJ6oUPqNYjsixZEZo37vgXT8qF-nau3RiEHwVKZVXLLi5N3v3yXH8DDqLdKVZvGMBxHfZW9c9dt6pOQ0JquD-uZKNMDv-flFWU_n_EB6Pb-0pIPBhroQWGndwL4gik/s1600/111.gif" />');
theText = theText.replace(/:B/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMtqRZ4OZ_1JAytC0KXMta4-P6jE48r8LDDC2aqKj5srh0wVqZ8MRsQk00v1VuAWl2Tgqi1GV4E9Taw_BVpRErn-lOvVLJ1mgLlDq9N4YsIzu7F7brnsnRWYLw5xxkDX_gC_PXVf2KpT5f/s1600/48.gif" />');
theText = theText.replace(/:C/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOPfyvScuEz3IVePhOI6JyReQ_r3OU5C4IpVcNUQ2BzMWlTkWBEfYuYoo2Bb4ff8zcffDUC7JuX6-8zxZZ_NEyu5E6xLm1xEStKiwrBq1gS_qaa5q2btCUtJGn38a2bOdxlZnA7zyM43E6/s1600/54.gif" />');
theText = theText.replace(/:D/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuxoWsmFqZgbXFoYLmxw-DWuGEYB6XgS_W76LaBy8hl78ls3DDqE0URn6EADFhmvIbqiUrFDNN6G11sfY3cTaRYolUsQblsmUkjFrXD0PMxyHBtEJWUu2CRQuvnNRYAtTFZNeARuoY0EQb/s1600/63.gif" />');
theText = theText.replace(/:E/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilhmc9g82pUfJYf_lCxEmZ1_BeCKIF8zdMi0vsNDSNKSofU9LBLZH_9o7a69Y27VOj6Ge4lqsRj3eWY9W3ap9p_IfFp6IxCR0gWD9vdZko2td9HS7v4cJ9akonUdofjlAJ-mLdPI9SPcvn/s1600/100.gif" />');
theText = theText.replace(/:F/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7OlAkF51VEeXfRB9QhL7DjmqtbYdcIiRxdtONIQsC_HW5O_1WlOylTROcsofpZaT8XEuMfHY40yz4TZlQd_qGK4UdxYuibUG2RE78dHDltgdKJSEwitqfwpTSLYgzMmM-CzbSX74BlQY1/s1600/45.gif" />');
theText = theText.replace(/:G/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixSeJ9w4gje4AB2siyBQRuSX3oRxvEUrAviPtHwwrb7GhG943bk3ATEZpxqL4D-pw-0mI6fnNdy7bwgS_l6YVtWAUk_ehr2GeQv5w5hu-SEx-wXwL5zKg_0yGXABM7nIGiGSOXES134srG/s1600/77.gif" />');
theText = theText.replace(/:H/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwnI2ZQnkDD328kHAIC2vmA_TwLBE9cqhbrK_OA2Xe5VeyER805aS8JcV5XFrT8LHhbTWA1iw9HSlNhz6PxPrnDQo2TnWuZD5M1llv29APZt-08a5OgDxW4bKyCzSVm0-YSFDSP8WpBIbn/s1600/86.gif" />');
theText = theText.replace(/:I/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyNJspNp5P3BUJ5HEoLZfDkCkutafY3N1qzQIfgJFPrxl7evbJa2xUTdwKb5B2tcjghGBJwxOoygc7R2npHrftwJWG8vISJWAB11csX5IsQ1q3d93EOchjeg0pHZK-GPRCZfiyK_vR7gYV/s1600/94.gif" />');
theText = theText.replace(/:J/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7aU_Eq84Y9DpVLN7MKPHnHDVpfa-5cPIJRHPEMLnKacYgy56rfxZfuE4h7Dj4DNm9KJvZB3OaWT71bgCkF1iym1HfK78tPNNEnMI3XkfGwDksWHl_rBh5X9NBejskuKJm2NEn3ZzFVAhw/s1600/83.gif" />');
theText = theText.replace(/:K/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXCzG9_MItYyPwSIGGeQf9lvwdQs0NqGEuRoRrC140oXP18zGRbro36QMzdfeYy_Hw58vPTjXTSETWqGJLkV5lAtJfnOrT6MmbjzXZwpivBxfiCgVIIo96MuWd3SJbUHKNeDCtcg9w4nHI/s1600/59.gif" />');
theText = theText.replace(/:L/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAgl8E1v7W5uTIL7n_Ss8e04bc9_WhX06foRRcyDN1CpNXGCugjuAiRIa1-Gc5nBs-1BAuGJ2dRMX5KFZ8DF1IjYB2FHSvajlMAtEQs3x-1jBQMUDzr7Y-Iqu0KWSu6ZTJNSqgHtwjGvqx/s1600/soldierbaby.gif" />');
theText = theText.replace(/:M/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYqkhfddKcV5yBMcZZAUJNrVsfcB5DC08cME5X3IlMX3lFuwMVw130wwS2z1ZmM0HItrE5h0G32pVTkB_D-QnGyAZLj_gfQAUx5FhstZ0t4haqVyv91avuvHJAaOCOJJxmrpaB8VjPXNAx/s1600/alo.gif" />');
theText = theText.replace(/:N/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiILaHs5_tm9E_7zhN3E5vVfGVmSdT8HWdVj5sKbcbGXmionu8ygrIE_Z3l-bnaiRzV8e1xMD78WVyC_GU0TZ_M4vVM3jF6eHmvKwQxmdOjUS-08uEYilJGb90FS-_R_DJfqalaiQHHCPOJ/s1600/shutup.gif" />');
theText = theText.replace(/:O/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSPD-pj0vG4LyPfVsHixwGdWJ2tFNmMwQKmIse9WRZPFa8r7eWLTnZNp9QhrGIxWiC7DPCwnbgpof5fHqmiZt_WWMOKaSSWIrAFsFopJm5yo14oRi6YOLf9yyNncgDOzfLSm0MWr3AXgkX/s1600/yeulam.gif" />');
theText = theText.replace(/:P/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_wjsrj1bDQo-Hjagzyd17uhGg7LRJzqr9UpUWcl6yKWZYPRP1hyQ8zEuXnOQUlHbB5tXxxNxlBPK4i_HIAZHScyNOS-fS_AxvHskcUn23uHAsSw6jTxCA3bTjuI8XxAMAm5US-MAvEOCk/s1600/datbomb.gif" />');
bodyText.innerHTML = theText;}
//]]>
</script>
<script type='text/javascript'>
emoticonBloggerHuynhNhatHa();
</script>
</b:if>
Chú ý
1 Để chức năng biểu tượng cảm xúc hoạt động trong phần nhận xét thì bạn phải thay đổi ID comments-block cho phù hợp. ID này nằm trong một thẻ chỉ định thành phần chứa các dữ liệu của nhận xét, thẻ này thường nằm ngay trước dòng <b:loop values='data:post.comments' var='comment'>. Tùy theo cách đặt tên của người thiết kế Template mà id này có thể có tên khác nhau ví dụ: comments-block, comments-block3, comments_block, cm_block, commentsblock …
2 Sau khi cài đặt thủ thuật này, bạn cần cập nhật lại thủ thuật Chèn biểu tượng cảm xúc vào nhận xét dạng input để tạo sự thống nhất.
Chèn biểu tượng cảm xúc vào nhận xét dạng input
Người đăng: Unknown on Thứ Bảy, 17 tháng 9, 2011
Chắc hẳn bạn cũng biết rằng hệ thống nhận xét của Blogspot có phần khung viết nhận xét (Comments Form and Editor) dưới dạng nhúng từ bên ngoài qua thẻ iframe do đó chúng ta không thể chèn biểu tượng cảm xúc (Emoticons) vào nhận xét bằng phương pháp input như Wordpress. Để giải quyết vấn đề này, chỉ có một cách là tạo khung nhận xét riêng theo kiểu Wordpress cho Blogspot. Tuy nhiên tạm thời mình chưa tìm ra giải pháp vì thế có thể áp dụng một thủ thuật trung gian, tức là tạo tính năng chèn biểu tượng cảm xúc trực tiếp vào một vùng text (textarea) kết hợp nút chọn để người dùng copy mã nhập rồi dán vào khung viết nhận xét, ngoài ra còn có chức năng chèn các thẻ như <b>, <i>, <em>, <a>. Hy vọng đây sẽ là bàn đạp để chúng ta tiến thêm một bước trong công cuộc hiện đại hóa hệ thống nhận xét của Blogspot.
Bạn có thể xem Demo ở phần viết bình luận của Thủ thuật Blogger.

Thủ thuật này đã kết hợp thủ thuật tạo bộ biểu tượng cảm xúc cho nhận xét vì thế nếu áp dụng thủ thuật này thì bạn cần tháo thủ thuật cũ liên quan (nếu đã cài đặt rồi) và thực hiện theo các bước sau đây:
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates. Đặt đoạn code sau đây vào trước thẻ </body>. Đây là script chức năng cho bộ biểu tượng cảm xúc hoạt động.
Cần chú ý để chức năng biểu tượng cảm xúc hoạt động trong phần nhận xét thì bạn phải thay đổi ID comments-block cho phù hợp. ID này nằm trong một thẻ chỉ định thành phần chứa các dữ liệu của nhận xét, thẻ này thường nằm ngay trước dòng <b:loop values='data:post.comments' var='comment'>. Tùy theo cách đặt tên của người thiết kế Template mà id này có thể có tên khác nhau ví dụ: comments-block, comments-block3, comments_block, cm_block, commentsblock …
Bước 2. Tìm đến đoạn code như bên dưới. Đoạn code này biểu thị phần khung viết nhận xét.
Đặt trước đoạn code trên bằng đoạn code bên dưới:
Lưu Template. Trên đây mình gắn sẳn 25 biểu tượng cảm xúc, nếu các bạn muốn thêm thì có thể tự nghiên cứu để gắn thêm vào, đảm bảo sự đồng nhất biểu tượng theo thứ tự ở Bước 1 và Bước 2. Những phần được đánh dấu màu đỏ là những phần bạn có thể tùy biến theo ý thích của mình.
More about →
Bạn có thể xem Demo ở phần viết bình luận của Thủ thuật Blogger.

Thủ thuật này đã kết hợp thủ thuật tạo bộ biểu tượng cảm xúc cho nhận xét vì thế nếu áp dụng thủ thuật này thì bạn cần tháo thủ thuật cũ liên quan (nếu đã cài đặt rồi) và thực hiện theo các bước sau đây:
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates. Đặt đoạn code sau đây vào trước thẻ </body>. Đây là script chức năng cho bộ biểu tượng cảm xúc hoạt động.
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
//Emoticons for Blogger Comments || Author: Huynh Nhat Ha || http://www.thuthuatblogger.info || © Copyright 2010
function emoticonBloggerHuynhNhatHa() {
if(!document.getElementById) {return;} // no support
bodyText = document.getElementById('comments-block');
theText = bodyText.innerHTML;
theText = theText.replace(/:1\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMX2tgOKmcqgNTlrX-zcbEjUadeaOUVyHZ1DoD4OiIw5MmzWjHlgUNGKm6hw-5xiq2zicyYg3DtH1a0F80Quhd31WKdAC_Uxn867hq8EE72w9G3YL2EVsYrzPbBIG8m8c9jbElim6m1FBO/s1600/49.gif" />');
theText = theText.replace(/:2\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuVec1Tawpb1dVuNm4gpuDSaIHkq3vIKve_GOQGeITiDRgoRpebmh2_Mg90kw-pryG7l5nRz-KeINJodecI-058cxfOqWwY9GsY1tobf0XNXU9S62VXEydPx2e-wMlzp1UwE_c6PzOmN9o/s1600/102.gif" />');
theText = theText.replace(/:3\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh91wTB4JF3KqH3O6JRMQDshTBmtMswt7cmXaO-vBuQ2VugTeLxdKnf0KVE0auub03iBWKaZJ4Q4s2OulecznLNlpRzOEqQx38d_tygvbgiKeRqNNpOS08Fv0_x8z-K4K8owFxWxlMfp66r/s1600/113.gif" />');
theText = theText.replace(/:4\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYaGD5vyVL-ZJswvX3B6nT8T6JDBuvchnssdO5R5uEMhrQEQnbJX0yoDNgYNwkMqz0AzIACwr9MW4lGrPvThN_5IOWw0EIhYQWWhSPHuuBMWsEH4vH0ZoNDWv8ime3F9Drm3PU3RBzeENN/s1600/93.gif" />');
theText = theText.replace(/:5\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1A7MTRZ0S2WSN7jNjYbCJxCYPzrBG1qGlMhPwzdZZMDWwGoaaYsuvMAodKVT9cfNiOkayrIwRdQlf7krhGKSUjGgiK6dnhNldI4SurZUO7Tx-AwjOBCfayWehWyGIkxWfx3hXe7Jcqm8a/s1600/61.gif" />');
theText = theText.replace(/:6\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3w7dHTMSsgp74JVazA6sux3jU27EtqeX7aZ8lmYjUyKg4J9mJbT8XAB8MEZcvp3RqVJPUf70urlESbguBdX17hyphenhyphenJ8AxdAGZaKQR3jqV3H2CSCI_yWX5MDyMEjXwA-mFveptG6Yu6yo7iA/s1600/134.gif" />');
theText = theText.replace(/:7\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXW7G6N3RomyKBfDZj2qAUg1HiGg_-fPRieqHCBmOUyV31KFVImIQHMMO7nkWWOjgEXkUUdjdsWwbbeInP3L_-1r0KzR6qYXVX0-NAZSDgd0KrjxVBqWZ66byQWYMF1F9lk7iKmBN0j2g0/s1600/39.gif" />');
theText = theText.replace(/:8\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfvobYI6wMIUhjY_WNXAfXdjWrmnwd_oWMN731JiNHWO5rJE5Vp4TvZ58ZuMl2pyPha5fbaE7VEC5qdvSUJ2D-YYk9kglWiRfRMFIaqINi_qAJjxUWQX2sUVEOxH3p4v5JUzBsOI6z_c61/s1600/106.gif" />');
theText = theText.replace(/:9\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDqJJgpAEOabbl0DoP9baC8IZ0UU04XpR0QMUFRv96517fnN-4O4ymm8kUwHEiq3frLcw3l15oylowNXPK7MD1tLh84-e8FOXg3NW_F1oZNOxqEdmnTZe5T4rJvKebaSmFueEF4k8IzrGE/s1600/43.gif" />');
theText = theText.replace(/:A\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEzGMHb5j8onzHGGEJ6oUPqNYjsixZEZo37vgXT8qF-nau3RiEHwVKZVXLLi5N3v3yXH8DDqLdKVZvGMBxHfZW9c9dt6pOQ0JquD-uZKNMDv-flFWU_n_EB6Pb-0pIPBhroQWGndwL4gik/s1600/111.gif" />');
theText = theText.replace(/:B\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMtqRZ4OZ_1JAytC0KXMta4-P6jE48r8LDDC2aqKj5srh0wVqZ8MRsQk00v1VuAWl2Tgqi1GV4E9Taw_BVpRErn-lOvVLJ1mgLlDq9N4YsIzu7F7brnsnRWYLw5xxkDX_gC_PXVf2KpT5f/s1600/48.gif" />');
theText = theText.replace(/:C\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOPfyvScuEz3IVePhOI6JyReQ_r3OU5C4IpVcNUQ2BzMWlTkWBEfYuYoo2Bb4ff8zcffDUC7JuX6-8zxZZ_NEyu5E6xLm1xEStKiwrBq1gS_qaa5q2btCUtJGn38a2bOdxlZnA7zyM43E6/s1600/54.gif" />');
theText = theText.replace(/:D\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuxoWsmFqZgbXFoYLmxw-DWuGEYB6XgS_W76LaBy8hl78ls3DDqE0URn6EADFhmvIbqiUrFDNN6G11sfY3cTaRYolUsQblsmUkjFrXD0PMxyHBtEJWUu2CRQuvnNRYAtTFZNeARuoY0EQb/s1600/63.gif" />');
theText = theText.replace(/:E\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilhmc9g82pUfJYf_lCxEmZ1_BeCKIF8zdMi0vsNDSNKSofU9LBLZH_9o7a69Y27VOj6Ge4lqsRj3eWY9W3ap9p_IfFp6IxCR0gWD9vdZko2td9HS7v4cJ9akonUdofjlAJ-mLdPI9SPcvn/s1600/100.gif" />');
theText = theText.replace(/:F\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7OlAkF51VEeXfRB9QhL7DjmqtbYdcIiRxdtONIQsC_HW5O_1WlOylTROcsofpZaT8XEuMfHY40yz4TZlQd_qGK4UdxYuibUG2RE78dHDltgdKJSEwitqfwpTSLYgzMmM-CzbSX74BlQY1/s1600/45.gif" />');
theText = theText.replace(/:G\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixSeJ9w4gje4AB2siyBQRuSX3oRxvEUrAviPtHwwrb7GhG943bk3ATEZpxqL4D-pw-0mI6fnNdy7bwgS_l6YVtWAUk_ehr2GeQv5w5hu-SEx-wXwL5zKg_0yGXABM7nIGiGSOXES134srG/s1600/77.gif" />');
theText = theText.replace(/:H\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwnI2ZQnkDD328kHAIC2vmA_TwLBE9cqhbrK_OA2Xe5VeyER805aS8JcV5XFrT8LHhbTWA1iw9HSlNhz6PxPrnDQo2TnWuZD5M1llv29APZt-08a5OgDxW4bKyCzSVm0-YSFDSP8WpBIbn/s1600/86.gif" />');
theText = theText.replace(/:I\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyNJspNp5P3BUJ5HEoLZfDkCkutafY3N1qzQIfgJFPrxl7evbJa2xUTdwKb5B2tcjghGBJwxOoygc7R2npHrftwJWG8vISJWAB11csX5IsQ1q3d93EOchjeg0pHZK-GPRCZfiyK_vR7gYV/s1600/94.gif" />');
theText = theText.replace(/:J\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7aU_Eq84Y9DpVLN7MKPHnHDVpfa-5cPIJRHPEMLnKacYgy56rfxZfuE4h7Dj4DNm9KJvZB3OaWT71bgCkF1iym1HfK78tPNNEnMI3XkfGwDksWHl_rBh5X9NBejskuKJm2NEn3ZzFVAhw/s1600/83.gif" />');
theText = theText.replace(/:K\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXCzG9_MItYyPwSIGGeQf9lvwdQs0NqGEuRoRrC140oXP18zGRbro36QMzdfeYy_Hw58vPTjXTSETWqGJLkV5lAtJfnOrT6MmbjzXZwpivBxfiCgVIIo96MuWd3SJbUHKNeDCtcg9w4nHI/s1600/59.gif" />');
theText = theText.replace(/:L\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAgl8E1v7W5uTIL7n_Ss8e04bc9_WhX06foRRcyDN1CpNXGCugjuAiRIa1-Gc5nBs-1BAuGJ2dRMX5KFZ8DF1IjYB2FHSvajlMAtEQs3x-1jBQMUDzr7Y-Iqu0KWSu6ZTJNSqgHtwjGvqx/s1600/soldierbaby.gif" />');
theText = theText.replace(/:M\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYqkhfddKcV5yBMcZZAUJNrVsfcB5DC08cME5X3IlMX3lFuwMVw130wwS2z1ZmM0HItrE5h0G32pVTkB_D-QnGyAZLj_gfQAUx5FhstZ0t4haqVyv91avuvHJAaOCOJJxmrpaB8VjPXNAx/s1600/alo.gif" />');
theText = theText.replace(/:N\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiILaHs5_tm9E_7zhN3E5vVfGVmSdT8HWdVj5sKbcbGXmionu8ygrIE_Z3l-bnaiRzV8e1xMD78WVyC_GU0TZ_M4vVM3jF6eHmvKwQxmdOjUS-08uEYilJGb90FS-_R_DJfqalaiQHHCPOJ/s1600/shutup.gif" />');
theText = theText.replace(/:O\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSPD-pj0vG4LyPfVsHixwGdWJ2tFNmMwQKmIse9WRZPFa8r7eWLTnZNp9QhrGIxWiC7DPCwnbgpof5fHqmiZt_WWMOKaSSWIrAFsFopJm5yo14oRi6YOLf9yyNncgDOzfLSm0MWr3AXgkX/s1600/yeulam.gif" />');
theText = theText.replace(/:P\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_wjsrj1bDQo-Hjagzyd17uhGg7LRJzqr9UpUWcl6yKWZYPRP1hyQ8zEuXnOQUlHbB5tXxxNxlBPK4i_HIAZHScyNOS-fS_AxvHskcUn23uHAsSw6jTxCA3bTjuI8XxAMAm5US-MAvEOCk/s1600/datbomb.gif" />');
bodyText.innerHTML = theText;}
//]]>
</script>
<script type='text/javascript'>
emoticonBloggerHuynhNhatHa();
</script>
</b:if>
Cần chú ý để chức năng biểu tượng cảm xúc hoạt động trong phần nhận xét thì bạn phải thay đổi ID comments-block cho phù hợp. ID này nằm trong một thẻ chỉ định thành phần chứa các dữ liệu của nhận xét, thẻ này thường nằm ngay trước dòng <b:loop values='data:post.comments' var='comment'>. Tùy theo cách đặt tên của người thiết kế Template mà id này có thể có tên khác nhau ví dụ: comments-block, comments-block3, comments_block, cm_block, commentsblock …
Bước 2. Tìm đến đoạn code như bên dưới. Đoạn code này biểu thị phần khung viết nhận xét.
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
Đặt trước đoạn code trên bằng đoạn code bên dưới:
<script type='text/javascript'>
//<![CDATA[
// Script to insert Emoticons and Links on Blogspot Comments V1 by www.thuthuatblogger.info
function comments_URL() {
var r = prompt("Nhập địa chỉ trang", "http://");
var p = prompt("Nhập link text hiển thị", "Text");
if(r != "") ; if(p != ""){
document.getElementById('comments_input').value += "<a href='" + r + "' rel='nofollow'>" + p + "<\/a>";
} else {
alert("Bạn đã nhập xong dữ liệu");
}
}
function comments_HTML() {
document.getElementById('comments_input').value += '<a href=\'http://URL dẫn đến link \'>Trang<\/a>';
}
function comments_B() {
document.getElementById('comments_input').value += '<b><\/b>';
}
function comments_I() {
document.getElementById('comments_input').value += '<i><\/i>';
}
function comments_EM() {
document.getElementById('comments_input').value += '<em><\/em>';
}
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">« Less</a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">More »</a>';
}
//]]>
</script>
<style>
#comments_insert {padding:0;margin:0;width:600px;float:left;text-align: center}
#comments_insert img {padding:0;border:none;margin:2px}
.text_style_wrap {margin-top:10px;}
.text_style {border:1px solid #069;padding:3px;background: #d8eaee}
#comments_insert a {text-decoration:none}
#comments_HTML {display: none}
#comments_input {margin-top:10px}
.tooltip{outline:none;cursor:help;text-decoration:none;position:relative}
.tooltip span{margin-left:-999em;position:absolute}
.tooltip:hover span{border-radius:5px 5px;-moz-border-radius:5px;-webkit-border-radius:5px;box-shadow:5px 5px 5px rgba(0,0,0,0.1);-webkit-box-shadow:5px 5px rgba(0,0,0,0.1);-moz-box-shadow:5px 5px rgba(0,0,0,0.1);font-family:Calibri,Tahoma,Geneva,sans-serif;position:absolute;left:1em;top:2em;z-index:99;margin-left:0;width:300px}
.tooltip:hover img{border:0;margin:-10px 0 0 -55px;float:left;position:absolute}
.tooltip:hover em{font-family:Candara,Tahoma,Geneva,sans-serif;font-size:1.2em;font-weight:bold;display:block;padding:0.2em 0 0.6em 0}
.help{padding: 0.8em 1em; background: #FFCCAA; border: 1px solid #FF3334;text-align:justify;color:#000}
</style>
<!--[if IE]> <style> #comments_URL {display: none} #comments_HTML {display:inline} </style> <![endif]-->
<div id='comments_insert'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":1) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMX2tgOKmcqgNTlrX-zcbEjUadeaOUVyHZ1DoD4OiIw5MmzWjHlgUNGKm6hw-5xiq2zicyYg3DtH1a0F80Quhd31WKdAC_Uxn867hq8EE72w9G3YL2EVsYrzPbBIG8m8c9jbElim6m1FBO/s1600/49.gif' style='border: 0; padding:0' title='hê hê hê'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":2) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuVec1Tawpb1dVuNm4gpuDSaIHkq3vIKve_GOQGeITiDRgoRpebmh2_Mg90kw-pryG7l5nRz-KeINJodecI-058cxfOqWwY9GsY1tobf0XNXU9S62VXEydPx2e-wMlzp1UwE_c6PzOmN9o/s1600/102.gif' style='border: 0; padding:0' title='hôn hôn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":3) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh91wTB4JF3KqH3O6JRMQDshTBmtMswt7cmXaO-vBuQ2VugTeLxdKnf0KVE0auub03iBWKaZJ4Q4s2OulecznLNlpRzOEqQx38d_tygvbgiKeRqNNpOS08Fv0_x8z-K4K8owFxWxlMfp66r/s1600/113.gif' style='border: 0; padding:0' title='ua ua ua'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":4) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYaGD5vyVL-ZJswvX3B6nT8T6JDBuvchnssdO5R5uEMhrQEQnbJX0yoDNgYNwkMqz0AzIACwr9MW4lGrPvThN_5IOWw0EIhYQWWhSPHuuBMWsEH4vH0ZoNDWv8ime3F9Drm3PU3RBzeENN/s1600/93.gif' style='border: 0; padding:0' title='nhìn nè'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":5) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1A7MTRZ0S2WSN7jNjYbCJxCYPzrBG1qGlMhPwzdZZMDWwGoaaYsuvMAodKVT9cfNiOkayrIwRdQlf7krhGKSUjGgiK6dnhNldI4SurZUO7Tx-AwjOBCfayWehWyGIkxWfx3hXe7Jcqm8a/s1600/61.gif' style='border: 0; padding:0' title='vỗ tay'/></a>
<span id='smiley-more' style='display: none;'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":6) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3w7dHTMSsgp74JVazA6sux3jU27EtqeX7aZ8lmYjUyKg4J9mJbT8XAB8MEZcvp3RqVJPUf70urlESbguBdX17hyphenhyphenJ8AxdAGZaKQR3jqV3H2CSCI_yWX5MDyMEjXwA-mFveptG6Yu6yo7iA/s1600/134.gif' style='border: 0; padding:0' title='tát bớp'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":7) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXW7G6N3RomyKBfDZj2qAUg1HiGg_-fPRieqHCBmOUyV31KFVImIQHMMO7nkWWOjgEXkUUdjdsWwbbeInP3L_-1r0KzR6qYXVX0-NAZSDgd0KrjxVBqWZ66byQWYMF1F9lk7iKmBN0j2g0/s1600/39.gif' style='border: 0; padding:0' title='rơi lệ'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":8) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfvobYI6wMIUhjY_WNXAfXdjWrmnwd_oWMN731JiNHWO5rJE5Vp4TvZ58ZuMl2pyPha5fbaE7VEC5qdvSUJ2D-YYk9kglWiRfRMFIaqINi_qAJjxUWQX2sUVEOxH3p4v5JUzBsOI6z_c61/s1600/106.gif' style='border: 0; padding:0' title='money money'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":9) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDqJJgpAEOabbl0DoP9baC8IZ0UU04XpR0QMUFRv96517fnN-4O4ymm8kUwHEiq3frLcw3l15oylowNXPK7MD1tLh84-e8FOXg3NW_F1oZNOxqEdmnTZe5T4rJvKebaSmFueEF4k8IzrGE/s1600/43.gif' style='border: 0; padding:0' title='lêu lêu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":A) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEzGMHb5j8onzHGGEJ6oUPqNYjsixZEZo37vgXT8qF-nau3RiEHwVKZVXLLi5N3v3yXH8DDqLdKVZvGMBxHfZW9c9dt6pOQ0JquD-uZKNMDv-flFWU_n_EB6Pb-0pIPBhroQWGndwL4gik/s1600/111.gif' style='border: 0; padding:0' title='lắc đầu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":B) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMtqRZ4OZ_1JAytC0KXMta4-P6jE48r8LDDC2aqKj5srh0wVqZ8MRsQk00v1VuAWl2Tgqi1GV4E9Taw_BVpRErn-lOvVLJ1mgLlDq9N4YsIzu7F7brnsnRWYLw5xxkDX_gC_PXVf2KpT5f/s1600/48.gif' style='border: 0; padding:0' title='khóc ròng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":C) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOPfyvScuEz3IVePhOI6JyReQ_r3OU5C4IpVcNUQ2BzMWlTkWBEfYuYoo2Bb4ff8zcffDUC7JuX6-8zxZZ_NEyu5E6xLm1xEStKiwrBq1gS_qaa5q2btCUtJGn38a2bOdxlZnA7zyM43E6/s1600/54.gif' style='border: 0; padding:0' title='I don’t know'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":D) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuxoWsmFqZgbXFoYLmxw-DWuGEYB6XgS_W76LaBy8hl78ls3DDqE0URn6EADFhmvIbqiUrFDNN6G11sfY3cTaRYolUsQblsmUkjFrXD0PMxyHBtEJWUu2CRQuvnNRYAtTFZNeARuoY0EQb/s1600/63.gif' style='border: 0; padding:0' title='hi hi hi'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":E) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilhmc9g82pUfJYf_lCxEmZ1_BeCKIF8zdMi0vsNDSNKSofU9LBLZH_9o7a69Y27VOj6Ge4lqsRj3eWY9W3ap9p_IfFp6IxCR0gWD9vdZko2td9HS7v4cJ9akonUdofjlAJ-mLdPI9SPcvn/s1600/100.gif' style='border: 0; padding:0' title='đá một phát'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":F) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7OlAkF51VEeXfRB9QhL7DjmqtbYdcIiRxdtONIQsC_HW5O_1WlOylTROcsofpZaT8XEuMfHY40yz4TZlQd_qGK4UdxYuibUG2RE78dHDltgdKJSEwitqfwpTSLYgzMmM-CzbSX74BlQY1/s1600/45.gif' style='border: 0; padding:0' title='cười lớn giơ răng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":G) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixSeJ9w4gje4AB2siyBQRuSX3oRxvEUrAviPtHwwrb7GhG943bk3ATEZpxqL4D-pw-0mI6fnNdy7bwgS_l6YVtWAUk_ehr2GeQv5w5hu-SEx-wXwL5zKg_0yGXABM7nIGiGSOXES134srG/s1600/77.gif' style='border: 0; padding:0' title='cụng ly'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":H) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwnI2ZQnkDD328kHAIC2vmA_TwLBE9cqhbrK_OA2Xe5VeyER805aS8JcV5XFrT8LHhbTWA1iw9HSlNhz6PxPrnDQo2TnWuZD5M1llv29APZt-08a5OgDxW4bKyCzSVm0-YSFDSP8WpBIbn/s1600/86.gif' style='border: 0; padding:0' title='chém gió'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":I) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyNJspNp5P3BUJ5HEoLZfDkCkutafY3N1qzQIfgJFPrxl7evbJa2xUTdwKb5B2tcjghGBJwxOoygc7R2npHrftwJWG8vISJWAB11csX5IsQ1q3d93EOchjeg0pHZK-GPRCZfiyK_vR7gYV/s1600/94.gif' style='border: 0; padding:0' title='bắt tay'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":J) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7aU_Eq84Y9DpVLN7MKPHnHDVpfa-5cPIJRHPEMLnKacYgy56rfxZfuE4h7Dj4DNm9KJvZB3OaWT71bgCkF1iym1HfK78tPNNEnMI3XkfGwDksWHl_rBh5X9NBejskuKJm2NEn3ZzFVAhw/s1600/83.gif' style='border: 0; padding:0' title='ăn ăn ăn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":K) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXCzG9_MItYyPwSIGGeQf9lvwdQs0NqGEuRoRrC140oXP18zGRbro36QMzdfeYy_Hw58vPTjXTSETWqGJLkV5lAtJfnOrT6MmbjzXZwpivBxfiCgVIIo96MuWd3SJbUHKNeDCtcg9w4nHI/s1600/59.gif' style='border: 0; padding:0' title='byyeee'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":L) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAgl8E1v7W5uTIL7n_Ss8e04bc9_WhX06foRRcyDN1CpNXGCugjuAiRIa1-Gc5nBs-1BAuGJ2dRMX5KFZ8DF1IjYB2FHSvajlMAtEQs3x-1jBQMUDzr7Y-Iqu0KWSu6ZTJNSqgHtwjGvqx/s1600/soldierbaby.gif' style='border: 0; padding:0' title='nhóc lính'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":M) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYqkhfddKcV5yBMcZZAUJNrVsfcB5DC08cME5X3IlMX3lFuwMVw130wwS2z1ZmM0HItrE5h0G32pVTkB_D-QnGyAZLj_gfQAUx5FhstZ0t4haqVyv91avuvHJAaOCOJJxmrpaB8VjPXNAx/s1600/alo.gif' style='border: 0; padding:0' title='Alo'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":N) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiILaHs5_tm9E_7zhN3E5vVfGVmSdT8HWdVj5sKbcbGXmionu8ygrIE_Z3l-bnaiRzV8e1xMD78WVyC_GU0TZ_M4vVM3jF6eHmvKwQxmdOjUS-08uEYilJGb90FS-_R_DJfqalaiQHHCPOJ/s1600/shutup.gif' style='border: 0; padding:0' title='Shup up'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":O) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSPD-pj0vG4LyPfVsHixwGdWJ2tFNmMwQKmIse9WRZPFa8r7eWLTnZNp9QhrGIxWiC7DPCwnbgpof5fHqmiZt_WWMOKaSSWIrAFsFopJm5yo14oRi6YOLf9yyNncgDOzfLSm0MWr3AXgkX/s1600/yeulam.gif' style='border: 0; padding:0' title='Yêu lắm đó'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":P) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_wjsrj1bDQo-Hjagzyd17uhGg7LRJzqr9UpUWcl6yKWZYPRP1hyQ8zEuXnOQUlHbB5tXxxNxlBPK4i_HIAZHScyNOS-fS_AxvHskcUn23uHAsSw6jTxCA3bTjuI8XxAMAm5US-MAvEOCk/s1600/datbomb.gif' style='border: 0; padding:0' title='Đặt bom'/></a>
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'>
More →</a></span>
<div class='text_style_wrap'>
<a href='javascript: void(0);' onClick='comments_B()'><span class='text_style'><b>Chữ đậm</b></span></a>
<a href='javascript: void(0);' onClick='comments_I()'><span class='text_style'><i>Chữ nghiêng</i></span></a>
<a href='javascript: void(0);' onClick='comments_EM()'><span class='text_style'><em>Chữ nghiêng 2</em></span></a>
<a href='javascript: void(0);' id='comments_HTML' onClick='comments_HTML()'><span class='text_style'>Chèn Link</span></a>
<a href='javascript: void(0);' id='comments_URL' onClick='comments_URL()'><span class='text_style'>Chèn Link</span></a>
<script type='text/javascript'>
function openup_parseHTML() { window.open("http://ha-escapexml.blogspot.com", "followblog", "height=540, width=450, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, directories=no, status=no" ); }
</script>
<a href='javascript:openup_parseHTML()' rel='nofollow' title='Mã hóa code trước khi đưa vào bình luận'><span class='text_style'>Mã hóa code</span></a>
<a class='tooltip' href='javascript: void(0);'><b style='color:#F00'>Help ?</b><span class='help'>Nhấn vào biểu tượng hoặc kiểu chữ hoặc chèn link sau đó nhấn nút Chọn rồi copy (Ctrl + C) để paste (Ctrl + V) vào khung viết bình luận. Mã hóa code nếu bạn muốn đưa code vào bình luận.</span></a>
</div>
<form name='comments_form'>
<textarea cols='70' id='comments_input' rows='1' style='background: #F8F8FF;margin-bottom:7px'/>
<br/>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").select();'><span class='text_style'>Chọn</span></a>
<a href='javascript: void(0);' onClick='document.comments_form.reset();'><span class='text_style'>Xóa</span></a>
</form>
</div>
Lưu Template. Trên đây mình gắn sẳn 25 biểu tượng cảm xúc, nếu các bạn muốn thêm thì có thể tự nghiên cứu để gắn thêm vào, đảm bảo sự đồng nhất biểu tượng theo thứ tự ở Bước 1 và Bước 2. Những phần được đánh dấu màu đỏ là những phần bạn có thể tùy biến theo ý thích của mình.
Nhãn:
Emoticons
Tự động chèn video Youtube chỉ bằng ID vào bài viết
Người đăng: Unknown on Thứ Năm, 15 tháng 9, 2011
 Trước đây mình đã từng giới thiệu cách chèn tự động video trên Youtube vào blogspot. Cách này áp dụng cho code embed kiểu cũ. Mà code embed kiểu cũ của Youtube thường có dạng như thế này:
Trước đây mình đã từng giới thiệu cách chèn tự động video trên Youtube vào blogspot. Cách này áp dụng cho code embed kiểu cũ. Mà code embed kiểu cũ của Youtube thường có dạng như thế này:<object width="420" height="315"><param name="movie" value="http://www.youtube.com/v/2WnaQgQwGa4?version=3&hl=en_US"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/2WnaQgQwGa4?version=3&hl=en_US" type="application/x-shockwave-flash" width="420" height="315" allowscriptaccess="always" allowfullscreen="true"></embed></object>
Trong đoạn code trên thì 2WnaQgQwGa4 chính là ID của video. Hiện nay Youtube đã áp dụng code chèn kiểu mới, có dạng như sau:
<iframe width="420" height="315" src="http://www.youtube.com/embed/2WnaQgQwGa4" frameborder="0" allowfullscreen></iframe>
Đối với các blogspot chuyên đăng video clip lấy từ Youtube thì công việc chèn video cần được tự động hóa, giúp người quản trị đỡ phần mệt nhọc. Ngoài cách chèn tự động trước đây mình đã giới thiệu, hôm nay mình giới thiệu tiếp một cách khác. Trước tiên bạn cần đặt một đoạn script tạo chức năng chèn video tự động trước thẻ </head> trong Template.
<script type='text/javascript'>
//<![CDATA[
// Script to insert Youtube video automatically on Blogspot by www.thuthuatblogger.info
function insert_YouTube(IDyoutube) {
var width = 430; // có thể chỉnh chiều rộng khung video
var height = 315; // có thể chỉnh chiều cao khung video
var output = "<div style=\"text-align:center;\">";
output = '<iframe width="'+width+'" height="'+height+'" src="http://www.youtube.com/embed/'+IDyoutube+'?rel=0" frameborder="0" allowfullscreen>'; // rel=0 giúp vô hiệu hóa chức năng video liên quan
output += "</iframe>";
output += "</div>";
document.write (output);
}
//]]>
</script>
Đến đây, mỗi khi đăng bài viết, ở chế độ Edit HTML trong công cụ đăng bài, bạn chỉ việc đặt code như sau:
<script>insert_YouTube("XXXXXXXXXXX");</script>
Trong đó XXXXXXXXXXX chính là ID của video trên Youtube.
Ưu điểm của cách này so với cách cũ là khi đang play video, click vào màn hình video thì sẽ không xuất hiện tab dẫn đến trang video Youtube (trong khi cách cũ vẫn bị tình trạng này).
Nhãn:
Youtube
Tối ưu hóa việc lập chỉ mục blogspot trên công cụ tìm kiếm
Người đăng: Unknown on Thứ Tư, 14 tháng 9, 2011
 Khi nói đến lập chỉ mục trang web, chúng ta đang đề cập đến việc thêm một trang web vào danh sách các kết quả của một công cụ tìm kiếm. Về lý thuyết, người sử dụng Blogger không cần phải làm bất cứ điều gì phức tạp để blogspot được đánh chỉ mục, công việc này được thực hiện tự động khi bạn khai báo trong mục cài đặt Settings >> Basic:
Khi nói đến lập chỉ mục trang web, chúng ta đang đề cập đến việc thêm một trang web vào danh sách các kết quả của một công cụ tìm kiếm. Về lý thuyết, người sử dụng Blogger không cần phải làm bất cứ điều gì phức tạp để blogspot được đánh chỉ mục, công việc này được thực hiện tự động khi bạn khai báo trong mục cài đặt Settings >> Basic:
Việc đưa một blogspot để được đánh chỉ mục trên công cụ tìm kiếm của Google có thể được thực hiện thủ công tại trang Add URL của Google. Tại đây, bạn chỉ cần điền vào URL trang blogspot của bạn là được.
Tuy nhiên, đối với blogspot, việc tự động lập chỉ mục trên công cụ tìm kiếm có những tiêu cực nhất định, nếu bạn để tất cả các trang trên blogspot của bạn đều được lập chỉ mục thì đó là một sai lầm. Nhìn chung, một blogspot nên chỉ lập chỉ mục trang chính, các trang bài viết (item page) và các trang tĩnh (static page), còn mọi kiểu trang khác (gồm các trang nhãn, các trang phân trang và các trang lưu trữ) nên bỏ qua và cần được chặn không cho lập chỉ mục để tránh việc lặp nội dung.
Những kiểu trang cần phải chặn như:
http://huynh-nhat-ha.blogspot.com/search/label/Blogger
http://huynh-nhat-ha.blogspot.com/search?updated-max=2011-08-31T00%3A00%3A00-03%3A00
http://huynh-nhat-ha.blogspot.com/2011_09_01_archive.html
Những kiểu trang như thế cần được chặn không cho lập chỉ mục vì chúng chứa những thông tin trùng lặp với trang chủ. Về lý thuyết file robot.txt chặn các URL trang nhãn, song đôi khi bạn vẫn tìm thấy các trang nhãn xuất hiện trên kết quả công cụ tìm kiếm do nhiều lý do khác nhau và điều này không có lợi cho blogspot của bạn.
Để chặn việc lập chỉ mục các trang lưu trữ, chúng ta sử dụng lệnh điều kiện như thế này:
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
Tiếp tục muốn chặn không cho lập chỉ mục các trang khác ngoài trang chủ thuộc kiểu trang chính (index) thì ta sử dụng như sau:
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
</b:if>
Tựu trung lại, chúng ta sẽ có một đoạn code hoàn chỉnh để giúp chúng ta tối ưu hóa việc lập chỉ mục cho blogspot của bạn như sau:
<b:if cond='data:blog.pageType == "archive"'><!-- nếu là các trang lưu trữ thì không cho lập chỉ mục --><meta content='noindex,nofollow' name='robots'/>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.homepageUrl != data:blog.url'><!-- nếu là các trang nhãn và trang phân trang thì không cho lập chỉ mục --><meta content='noindex,nofollow' name='robots'/>
<b:else/><!-- còn lại trang chủ cho phép lập chỉ mục --><meta content='all,index,follow' name='robots'/>
</b:if>
<b:else/><!-- còn lại các trang bài viết và trang tĩnh cũng cho phép lập chỉ mục --><meta content='all,index,follow' name='robots'/>
</b:if>
</b:if>
Đoạn code trên cần được đặt sau dòng <b:include data='blog' name='all-head-content'/> trong Template của bạn.
Nếu kết hợp tối ưu hóa thẻ tiêu đề và thẻ meta mô tả cho blogspot thì bạn sẽ dùng code như sau:
<b:include data='blog' name='all-head-content'/><!-- Meta Tags and Indexing SEO Full Pack by http://www.thuthuatblogger.info for Bloggers -->
<b:if cond='data:blog.pageType == "archive"'><!-- nếu là các trang lưu trữ thì không cho lập chỉ mục --><meta content='noindex,nofollow' name='robots'/>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.homepageUrl != data:blog.url'><!-- nếu là các trang nhãn và trang phân trang thì không cho lập chỉ mục --><meta content='noindex,nofollow' name='robots'/>
<b:else/><!-- còn lại trang chủ cho phép lập chỉ mục và tối ưu thẻ meta --><meta content='Đây là đoạn text mô tả ngắn gọn cho chủ đề blogspot của bạn.' name='description'/>
<meta content='Từ khóa 1, từ khóa 2, từ khóa 3, từ khóa 4, từ khóa 5' name='keywords'/>
<meta content='all,index,follow' name='robots'/>
</b:if>
<b:else/><!-- còn lại các trang bài viết và trang tĩnh cũng cho phép lập chỉ mục --><meta expr:content='data:blog.pageName' name='Description'/>
<meta content='all,index,follow' name='robots'/>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if><b:skin><![CDATA[/*
Nhãn:
SEO
HIỂN THỊ TIÊU ĐỀ BÀI VIẾT TRONG MỘT NHÃN (KIỂU 2)
Người đăng: Unknown on Thứ Ba, 13 tháng 9, 2011
Trước đây, tôi có chia sẻ cho các bạn bài HIỂN THỊ TIÊU ĐỀ BÀI VIẾT TRONG CÙNG MỘT NHÃN (KIỂU 1), nay tôi xin giới thiệu tiếp KIỂU 2. Kiểu 2 này cũng khá giống kiểu 1 chỉ khác đôi chút, các bạn xem hình.
Đầu tiên, bạn đăng nhập vào Blog > chọn Thiết kế > Thêm tiện ích HTML/Javacript rồi dán tất cả các code phía dưới vào.
<h2>TIÊU ĐỀ NHÃN</h2>
<style type="text/css">#cotent-news {
border:#999 solid 1px;
width: 600px;
}
#top-news {
width: 330px;
height:126px;
padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 333px;
padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 120;
topheight = 120;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 16;
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 100;
summaryFontsize = 12;
summaryColor = "#000";
numposts =13;
label = "WIN XP";
home_page = "http://dungheineken.blogspot.com/";
</script>
<script src="http://sites.google.com/site/fdblogsite/js/vne-recent%28fix%29.txt" type="text/javascript"></script><blockquote></blockquote>
<div class="separator" style="clear: both; text-align: center;">
<a href="http://dungheineken.blogspot.com/search/label/WIN XP" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlD6OMCO11jRpolNCZl5cEGHHZGdr6ldkdBW0YQ4SxiVmeThIvceXzjAxR3zPS8VeXH4UWHJmV63w7_GvpkFKlV17mI_97iMybkAd67YHcQZPFFFsySgInOx7NmTEYDe1X-fnzjmejT9k/s1600/coollogo_com-273538502.png" /></a></div>
Bây giờ bạn thay hãy thay đổi tiêu đề nhãn, địa chỉ nhãn, địa chỉ Blog của mình, kích thước (có chú thích trong code)...để phù hợp với blog mình và Lưu lại là xong
Chúc các bạn thành công
Chúc các bạn thành công
Nguồn: Phan Dung
Website, phần mềm, smartphone liên quan quản lý gia phả
Người đăng: Unknown
Mình làm cái phần mềm Gia Phả từ ngày mới bắt đầu viết code php, năm 2003. Từ những ý tưởng chính như bài viết sau: GIA PHẢ, TRUYỀN THỐNG VÀ HIỆN ĐẠI (bài này viết từ năm 2003, cũ rích)
Ban đầu, website rất cùi (bây giờ cũng cùi??), chỉ đơn giản là HTML, TEXT. Lý do chính là thời đó, mình nghĩ là người dùng toàn là những ông cụ lớn hơn 60 tuổi, xài Dialup là chính. Làm gì có ADSL như bây giờ. Phiên bản đầu, việc cập nhật thông tin gia phả cực kỳ khó khăn. Chỉ dùng web form. Chậm rì, lỗi nhiều như bug.
Sau này, Bản nâng cấp phần soạn thảo được viết lại hoàn toàn bằng JAVA SWT Vietnamgiapha Offline Editor, chạy lẹ hơn. Và quan trọng là có thể đồng bộ hóa dữ liệu giữa Software Offline và website.
Trên tinh thần phi lợi nhuận và vì cộng đồng là chính, mình sẽ viết lại toàn bộ kỹ thuật từ đầu tới cuối, để bạn hiểu cách làm một hệ thống Gia Phả.
Mục lục nội dung
Ban đầu, website rất cùi (bây giờ cũng cùi??), chỉ đơn giản là HTML, TEXT. Lý do chính là thời đó, mình nghĩ là người dùng toàn là những ông cụ lớn hơn 60 tuổi, xài Dialup là chính. Làm gì có ADSL như bây giờ. Phiên bản đầu, việc cập nhật thông tin gia phả cực kỳ khó khăn. Chỉ dùng web form. Chậm rì, lỗi nhiều như bug.
Sau này, Bản nâng cấp phần soạn thảo được viết lại hoàn toàn bằng JAVA SWT Vietnamgiapha Offline Editor, chạy lẹ hơn. Và quan trọng là có thể đồng bộ hóa dữ liệu giữa Software Offline và website.
Trên tinh thần phi lợi nhuận và vì cộng đồng là chính, mình sẽ viết lại toàn bộ kỹ thuật từ đầu tới cuối, để bạn hiểu cách làm một hệ thống Gia Phả.
Mục lục nội dung
1. Website Việt Nam Gia Phả
- Mô tả các functions
- Thiết kế cơ sở dữ liệu (database)
- Giải quyết việc load dữ liệu lên trang web
- Các API data cho người dùng Blogger
2. Phần mềm soạn thảo Offline Việt Nam Gia Phả
- Chọn ngôn ngữ viết, vì sao dùng Java SWT
- Mô tả các functions chính
- Cách lưu trữ dữ liệu
- Load dữ liệu từ file và xuất dữ liệu ra file.
- Khó khăn chưa giải quyết được.
3. Hướng nâng cấp hỗ trợ cho smartphone
- Xu thế smartphone
- Dự tính các functions chính
- Offline và catching dữ liệu
4. Dự tính xa vời khác
Sẽ đăng từng bài một, xin đón đọc và chờ góp ý!
Nhãn:
authors.html,
Luongtrongnghia,
Vietnamgiapha
Góp ý xây dựng trang Author cho Thủ thuật Blogger
Người đăng: Unknown on Thứ Hai, 12 tháng 9, 2011
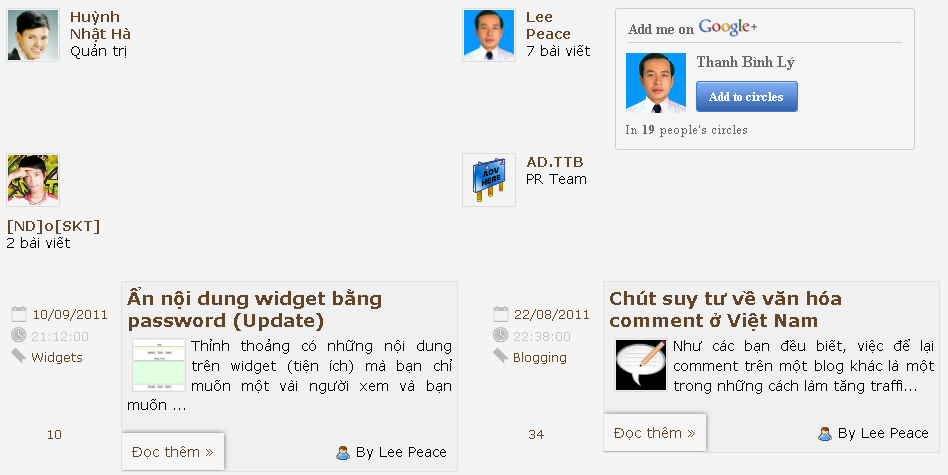
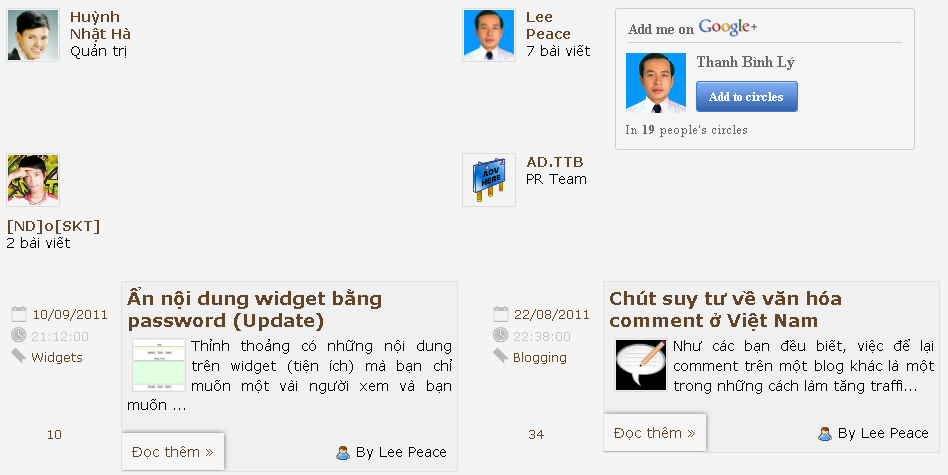
Thủ thuật Blogger luôn mở rộng cửa chào đón những tác giả có nhiệt huyết cống hiến cho cộng đồng Blogspot Việt Nam để chia sẻ những kinh nghiệm cá nhân về kỹ thuật thế kế blog trên nền tảng Blogger. Thực hiện chủ trương này, Thủ thuật Blogger xây dựng một trang Author thật đặc biệt thể hiện cái nhìn tổng quan về các tác giả, tại đây người đọc không chỉ có thể tiếp cận các bài viết của từng tác giả, mà còn có thể kết nối với các tác giả qua các trang mạng xã hội, tạo sự tương tác hài hòa giữa người đọc và tác giả.

Kể từ ngày 12/9/2011, trang Author của Thủ thuật Blogger được lập ra chính thức. Tuy nhiên, để có những tính năng thật nổi bật đồng thời đem lại hiệu quả tốt nhất cho việc khai thác kiến thức của người đọc, Ban Quản trị Thủ thuật Blogger kính đề nghị bạn đọc gần xa góp ý về giao diện trang Author này; có thể cho ý kiến thêm, bớt tiện ích cho phù hợp với loại hình trang.
Trân trọng cảm ơn và chân thành kính báo!
More about →

Kể từ ngày 12/9/2011, trang Author của Thủ thuật Blogger được lập ra chính thức. Tuy nhiên, để có những tính năng thật nổi bật đồng thời đem lại hiệu quả tốt nhất cho việc khai thác kiến thức của người đọc, Ban Quản trị Thủ thuật Blogger kính đề nghị bạn đọc gần xa góp ý về giao diện trang Author này; có thể cho ý kiến thêm, bớt tiện ích cho phù hợp với loại hình trang.
Trân trọng cảm ơn và chân thành kính báo!
Nhãn:
Thông báo
















.jpg)




