Tuy nhiên cuối cùng tôi đã thành công trong việc tạo ra một tiện ích Nhận xét mới nhất kiểu khác đáp ứng đủ yêu cầu của bạn LinkFoci là tiện ích hiển thị tên người nhận xét rồi đến phần tóm tắt nội dung nhận xét + On + Tiêu đề bài viết. Tôi hy vọng bản thân bạn LinkFoci cũng như một số bạn đọc thích kiểu tiện ích này cảm thấy hài lòng. Tôi đặt tên cho tiện ích này là Recent Comments Widget for Vietnamese Blogger.
Xem Demo.
Để cài đặt tiện ích này, bạn cần chuẩn bị 2 điều kiện sau đây. Thứ nhất là BlogId. BlogId của bạn là chuỗi số trên công cụ trình duyệt khi bạn ở chế độ chỉnh sửa Template của blogspot. Thứ hai là SiteId (do tiện ích này sử dụng API Javascript của OpenSocial), SiteId ở đây là mã số đăng ký blog của bạn với Google Friend Connect.
Để lấy SiteId cho blogspot của bạn, hãy thực hiện như sau.
1. Vào trang http://www.google.com/friendconnect/. Chọn ngôn ngữ Tiếng Việt và nhấn nút Bắt đầu.
Sau đó nhập địa chỉ Email (Gmail) của bạn và mật khẩu để đăng nhập Tài khoản Google.
Kế đến nhấn vào nút Tôi đồng ý với các Điều khoản Dịch vụ của Nhà phát triển Kết nối Bạn bè.
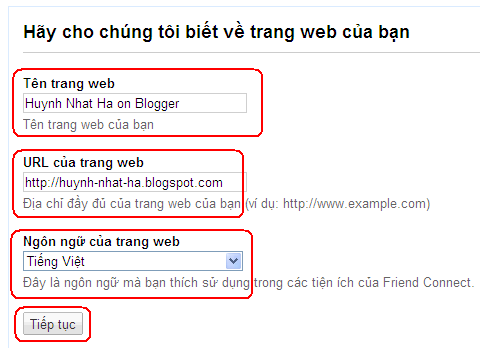
2. Tại cửa sổ Thêm trang web mới, bạn hãy nhập tên blog, địa chỉ blog và ngôn ngữ của blog của bạn rồi nhấn nút Tiếp tục.
3. Tại cửa sổ kế tiếp, chú ý thanh menu bên trái, nhấn vào liên kết Trình cắm & API.
4. Ở cửa sổ tiếp theo, tại khung API Javascript, bạn kéo xuống sẽ thấy đoạn code tương tự như bên dưới.
<script type="text/javascript">
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.initOpenSocialApi({
site: '13702125687666845688',
onload: function(securityToken) { /* your callback, which is passed a security token */ }
});
</script>
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.initOpenSocialApi({
site: '13702125687666845688',
onload: function(securityToken) { /* your callback, which is passed a security token */ }
});
</script>
Chuỗi số 13702125687666845688 (đây áp dụng cho blog của tôi) chính là SiteId. Bạn hãy lưu lại SiteId cho blog của bạn để áp dụng tiện ích này.
Như vậy chúng ta đã có đủ 2 điều kiện là BlogId và SiteId. Bây giờ có thể bắt đầu cài đặt tiện ích Nhận xét mới nhất cho blogspot.
Đăng nhập Blogger, vào Design >> Page Elements. Thêm một tiện ích HTML/JavaScript. Đặt tiêu đề (Title) cho tiện ích là Nhận xét mới nhất rồi đặt đoạn code sau đây vào phần nội dung (Content) của tiện ích.
<!-- Recent Comments Widget for Vietnamese Blogger by Huynh Nhat Ha -->
<script type="text/javascript">
if (!window.google || !google.friendconnect) {
document.write('<script type="text/javascript"' +
'src="http://www.google.com/friendconnect/script/friendconnect.js">' +
'</scr' + 'ipt>');
}
</script>
<script type="text/javascript">
if (!window.registeredBloggerCallbacks) {
window.registeredBloggerCallbacks = true;
gadgets.rpc.register('requestReload', function() {
document.location.reload();
});
gadgets.rpc.register('requestSignOut', function(siteId) {
google.friendconnect.container.openSocialSiteId = siteId;
google.friendconnect.requestSignOut();
});
}
</script>
<script type="text/javascript">
function registerGetBlogUrls() {
gadgets.rpc.register('getBlogUrls', function() {
var holder = {};
holder.postFeed = "http://www.blogger.com/feeds/XXXXXXXXXXXXXXXXXX/posts/default";
holder.commentFeed = "http://www.blogger.com/feeds/XXXXXXXXXXXXXXXXXX/comments/default";
holder.currentBlogUrl = "http://huynh-nhat-ha.blogspot.com/";
holder.currentBlogId = "XXXXXXXXXXXXXXXXXX";
return holder;
});
}
</script>
<script type="text/javascript">
if (!window.registeredCommonBloggerCallbacks) {
window.registeredCommonBloggerCallbacks = true;
gadgets.rpc.register('resize_iframe', function(height) {
var el = document.getElementById(this['f']);
if (el) {
el.style.height = height + 'px';
}
});
gadgets.rpc.register('set_pref', function() {});
registerGetBlogUrls();
}
</script>
<div id="div-14yspztrmecfp" style="width: 100%; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "400";
skin['TITLE'] = "Recent Comments";
skin['BORDER_COLOR'] = "transparent";
skin['ENDCAP_BG_COLOR'] = "transparent";
skin['ENDCAP_TEXT_COLOR'] = "#222222";
skin['ENDCAP_LINK_COLOR'] = "#3778cd";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "transparent";
skin['CONTENT_LINK_COLOR'] = "#3778cd";
skin['CONTENT_TEXT_COLOR'] = "#222222";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#3778cd";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#444444";
skin['CONTENT_HEADLINE_COLOR'] = "#222222";
skin['FONT_FACE'] = "normal normal 13px Arial, sans-serif";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container["renderOpenSocialGadget"](
{id: "div-14yspztrmecfp",
height: 400,
url: "http://hacodeproject.googlecode.com/files/recentcomments.xml",
site: "YYYYYYYYYYYYYYYYYYYY",
locale: 'vi' },
skin);
</script>
<div class='clear'></div>
<script type="text/javascript">
if (!window.google || !google.friendconnect) {
document.write('<script type="text/javascript"' +
'src="http://www.google.com/friendconnect/script/friendconnect.js">' +
'</scr' + 'ipt>');
}
</script>
<script type="text/javascript">
if (!window.registeredBloggerCallbacks) {
window.registeredBloggerCallbacks = true;
gadgets.rpc.register('requestReload', function() {
document.location.reload();
});
gadgets.rpc.register('requestSignOut', function(siteId) {
google.friendconnect.container.openSocialSiteId = siteId;
google.friendconnect.requestSignOut();
});
}
</script>
<script type="text/javascript">
function registerGetBlogUrls() {
gadgets.rpc.register('getBlogUrls', function() {
var holder = {};
holder.postFeed = "http://www.blogger.com/feeds/XXXXXXXXXXXXXXXXXX/posts/default";
holder.commentFeed = "http://www.blogger.com/feeds/XXXXXXXXXXXXXXXXXX/comments/default";
holder.currentBlogUrl = "http://huynh-nhat-ha.blogspot.com/";
holder.currentBlogId = "XXXXXXXXXXXXXXXXXX";
return holder;
});
}
</script>
<script type="text/javascript">
if (!window.registeredCommonBloggerCallbacks) {
window.registeredCommonBloggerCallbacks = true;
gadgets.rpc.register('resize_iframe', function(height) {
var el = document.getElementById(this['f']);
if (el) {
el.style.height = height + 'px';
}
});
gadgets.rpc.register('set_pref', function() {});
registerGetBlogUrls();
}
</script>
<div id="div-14yspztrmecfp" style="width: 100%; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "400";
skin['TITLE'] = "Recent Comments";
skin['BORDER_COLOR'] = "transparent";
skin['ENDCAP_BG_COLOR'] = "transparent";
skin['ENDCAP_TEXT_COLOR'] = "#222222";
skin['ENDCAP_LINK_COLOR'] = "#3778cd";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "transparent";
skin['CONTENT_LINK_COLOR'] = "#3778cd";
skin['CONTENT_TEXT_COLOR'] = "#222222";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#3778cd";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#444444";
skin['CONTENT_HEADLINE_COLOR'] = "#222222";
skin['FONT_FACE'] = "normal normal 13px Arial, sans-serif";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container["renderOpenSocialGadget"](
{id: "div-14yspztrmecfp",
height: 400,
url: "http://hacodeproject.googlecode.com/files/recentcomments.xml",
"view-params": {"d":"S lwAa*_viết: C lwPcon_*","s":"2","b":"5","r":"B0E0E6","c":"150","a":true,"o":"100"},
"prefs": {"d":"S lwAa*_viết: C lwPcon_*","s":"2","b":"5","r":"B0E0E6","c":"150","q":"","a":"1","o":"100"},
site: "YYYYYYYYYYYYYYYYYYYY",
locale: 'vi' },
skin);
</script>
<div class='clear'></div>
Trong đoạn code trên bạn cần thay chuỗi XXXXXXXXXXXXXXXXXX bằng BlogId của bạn, thay chuỗi YYYYYYYYYYYYYYYYYYYY bằng SiteId của bạn và thay http://huynh-nhat-ha.blogspot.com/ bằng địa chỉ blog của bạn.
Nếu bạn muốn điều chỉnh số nhận xét được hiển thị trên tiện ích thì đổi số 5 (trong đoạn code được đánh dấu màu xanh) và nếu muốn điều chỉnh độ dài phần nội dung nhận xét được hiển thị trên tiện ích thì đổi số 150.
Lưu tiện ích là OK.






.jpg)





{ 0 nhận xét... read them below or add one }
Đăng nhận xét